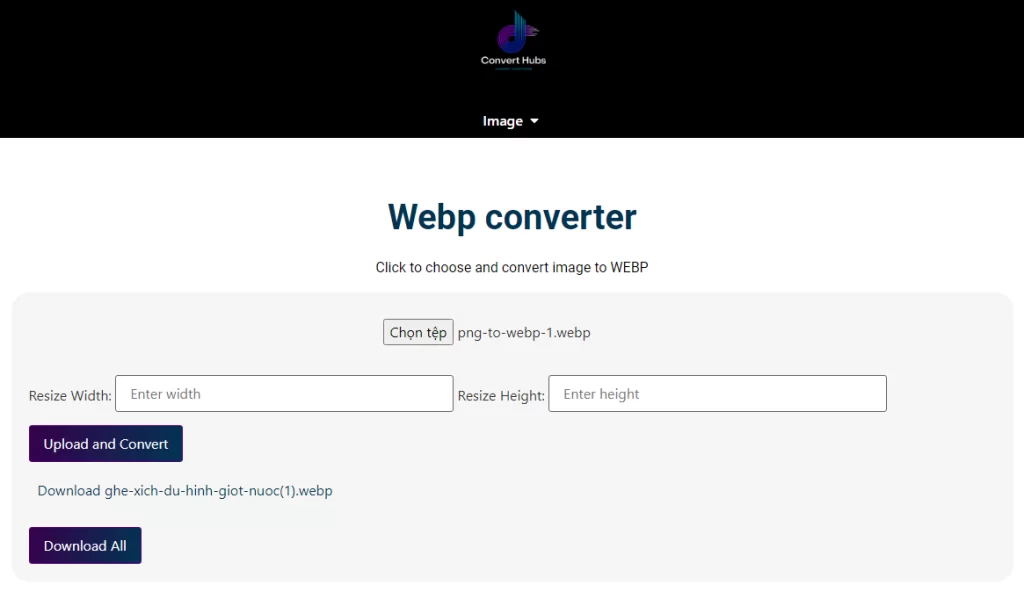
Click to choose and convert image to WEBP
Drag & Drop your images here or
How to use Uploader, Resize and Covnerter image to Webp
Do not fill in Width and Height if you only want to convert image without resize
Fill Width and Height if you want to resize and crop/canvas image
Only fill Width or Height to resize image (Width or Height) and keep ratio.
Website optimization has become paramount in the fast-paced digital landscape, where attention spans are shrinking. One crucial aspect often overlooked is the choice of image format. Enter WebP, a revolutionary image format changing the game for website developers and owners.
WebP Converter is a tool designed to transform images into the WebP format, a modern and efficient image compression method. As websites strive for faster loading speeds and enhanced user experiences, the role of WebP Converter becomes pivotal.

The images on a website contribute significantly to its loading speed. While widely used, traditional formats like JPEG and PNG may only sometimes be the most efficient. This article explores the benefits of WebP and its impact on website optimization.
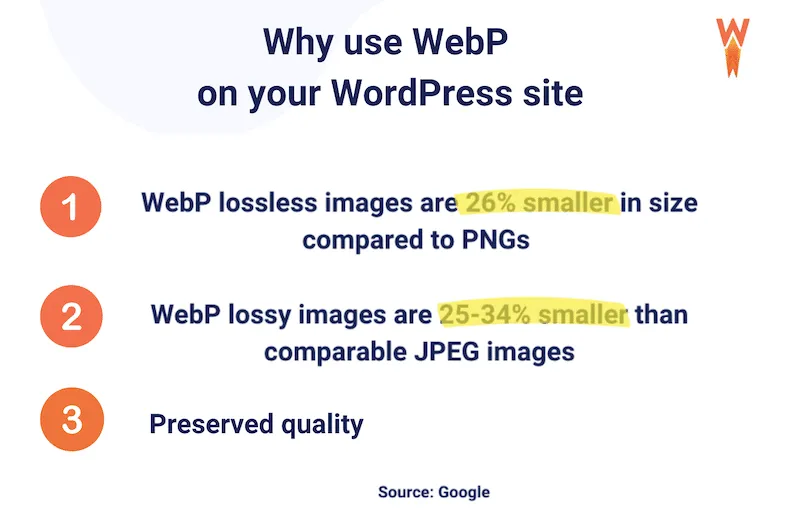
WebP is an image format developed by Google that employs both lossy and lossless compression. It promises smaller file sizes without compromising image quality, making it an ideal choice for the web.
WebP stands out from other formats like JPEG and PNG by offering superior compression efficiency. It supports lossy and lossless compression, providing flexibility for different use cases.

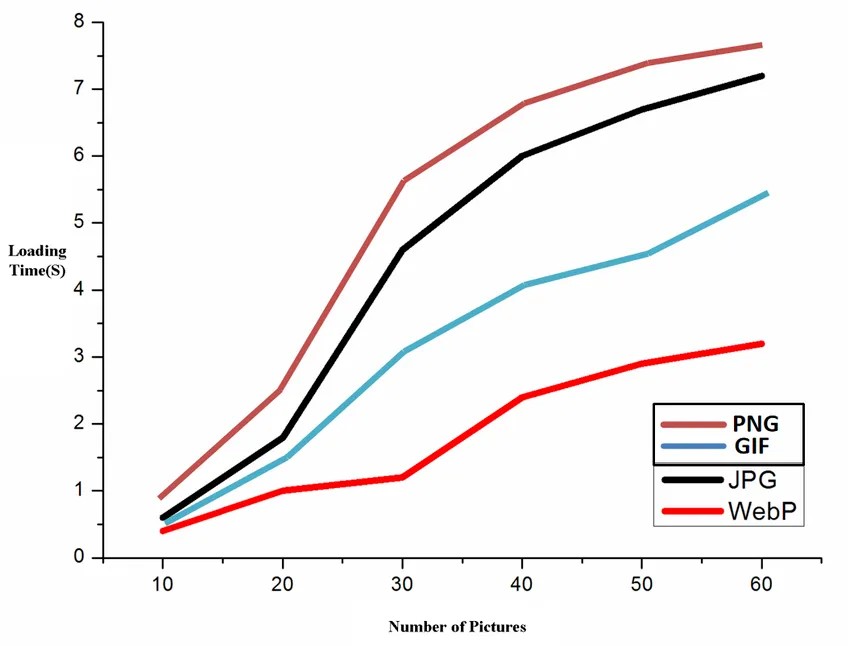
The advantages of WebP include smaller file sizes, faster loading times, and improved image quality. These benefits make it a compelling choice for web developers aiming to create efficient and visually appealing websites.
Converting images to WebP involves using specialized tools that transform existing images into the WebP format. This straightforward process can be seamlessly integrated into the website development workflow.

Converting images to WebP is a simple process. Users can select their preferred WebP converter, upload the images, choose compression settings, and initiate the conversion. The resulting WebP images can be downloaded by the following button on the website.
One of the primary benefits of using WebP is the significant improvement in website loading speed. Smaller file sizes mean quicker downloads, leading to a faster and more seamless user experience.

WebP’s ability to maintain high image quality at reduced file sizes enhances the user experience. Images load quickly, reducing bounce rates and increasing user engagement.
WebP’s efficient compression translates to reduced bandwidth usage. This is particularly crucial for users with limited data plans or regions with slower internet connectivity.
Search engines prioritize fast-loading websites. By adopting WebP, websites can improve loading speed, positively influencing search engine rankings and visibility.
Numerous websites have witnessed remarkable improvements in performance after adopting WebP. Case studies highlight the positive impact on loading times and user satisfaction.
Real-world testimonials from website owners further emphasize the tangible benefits of WebP. Positive feedback often revolves around faster load times and improved site responsiveness.
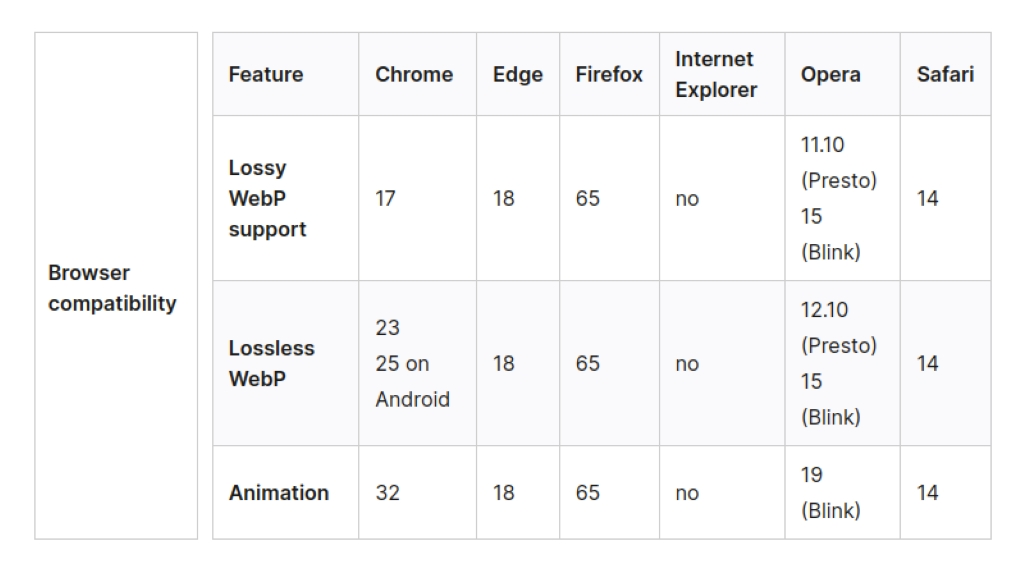
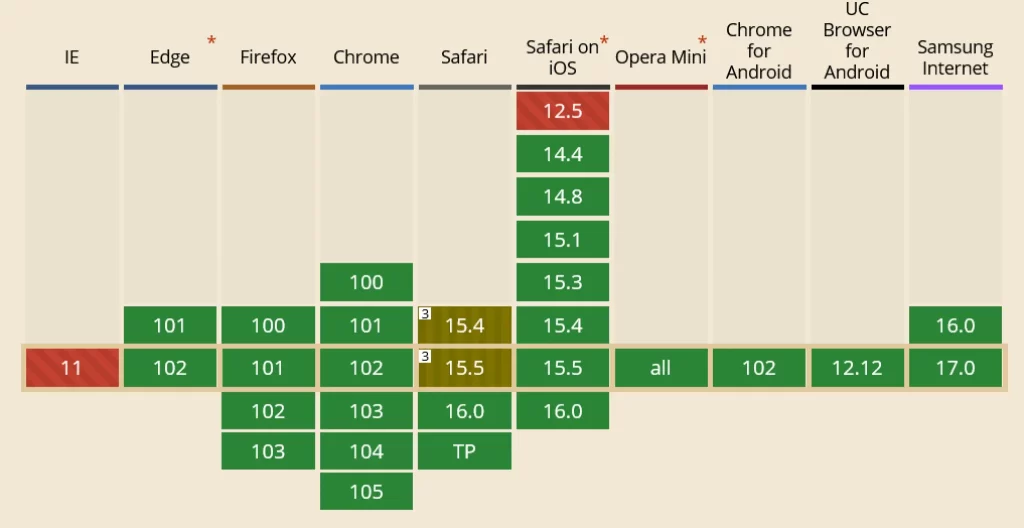
While most modern browsers support WebP, compatibility issues may arise with older versions. Developers must address these challenges to ensure a seamless experience for all users.

Implementing fallback mechanisms for unsupported browsers and educating users on the benefits of updating their browser versions are key strategies to overcome compatibility challenges.
Websites with extensive image libraries may need help in bulk conversion. Efficient tools and batch processing options help streamline the conversion process for large collections.
Content Management Systems (CMS) play a vital role in website maintenance. Integrating WebP into the CMS ensures that new images are automatically converted to WebP format.
Regularly updating and monitoring browser compatibility is essential. Ensuring that most users can benefit from the WebP format contributes to a positive user experience.

Maintaining image quality during the conversion process is crucial. Regular checks and adjustments ensure that the website’s visual appeal is not compromised.
As technology advances, new methods of image compression may emerge. Keeping an eye on evolving technologies ensures that websites stay at the forefront of optimization trends.
Developers are continually working to enhance WebP. Future updates may improve compression algorithms and additional features, further solidifying WebP’s position as a go-to image format.

Adhering to best practices ensures optimal results from WebP implementation. This includes choosing appropriate compression settings and monitoring website performance.
Avoiding common pitfalls, such as neglecting compatibility checks or using excessively high compression, helps prevent issues that could compromise the effectiveness of WebP.
Feedback from web developers who have implemented WebP provides insights into the practical aspects of the conversion process and its impact on development workflows.
Understanding the perspectives of website visitors helps gauge the end-user experience and highlights the significance of fast-loading images in retaining audience attention.
Comparing WebP with traditional formats like JPEG helps users make informed decisions based on image quality, file size, and loading speed.

Understanding the differences between WebP and PNG assists in choosing the appropriate format for different types of images and website requirements.
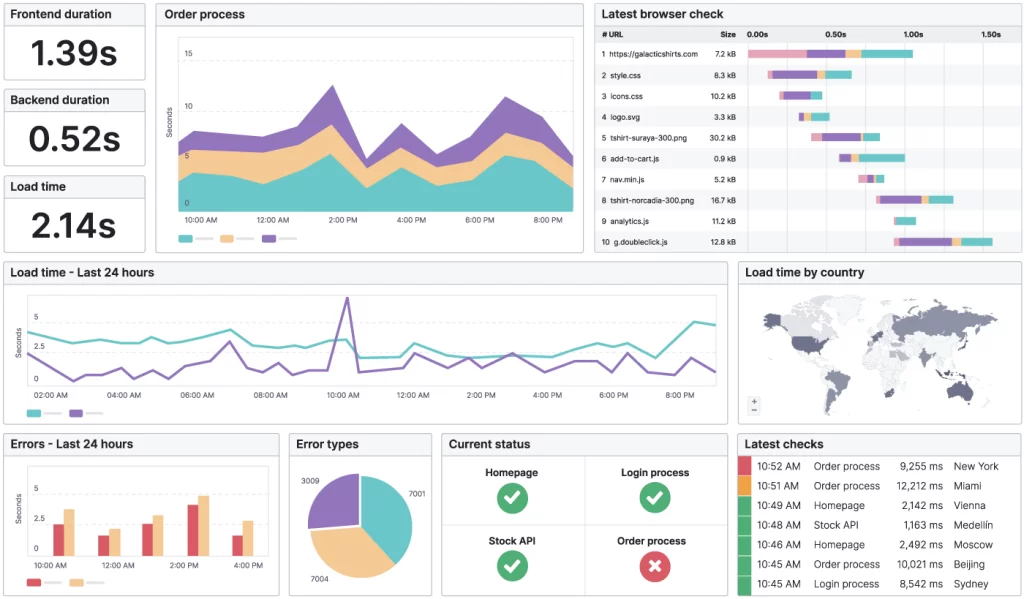
Various tools, such as Google PageSpeed Insights and GTmetrix, aid in monitoring website loading speed and identifying areas for improvement.

Metrics like Time to First Byte (TTFB) and Total Page Size are crucial for assessing website performance and ensuring that the benefits of WebP are consistently maintained.
Google considers website speed as a ranking factor. By embracing WebP, websites can improve their search engine rankings and visibility.
Ensuring proper alt text and descriptive file names for WebP images contributes to SEO efforts, providing search engines with valuable context about the content.
In conclusion, WebP Converter offers a powerful solution for website optimization, enhancing loading speeds, user experiences, and SEO rankings. Embracing WebP is a step towards a more efficient and visually appealing online presence.
As technology evolves, staying updated on the latest trends is crucial for website success. Encourage readers to explore WebP conversion for their websites and witness the positive transformations in performance.
Do all browsers support WebP?
How does WebP impact SEO?
Are there any drawbacks to using WebP?
Can WebP be used for all types of images?
Do I need technical expertise to implement WebP on my website?
© 2024 Convert Hubs