Converting SVG to WebP: Enhancing Web Performance and User Experience
SVG image
SVG stands for Scalable Vector Graphics. It is an XML-based vector image format designed for describing two-dimensional vector graphics. SVG is an open standard developed by the World Wide Web Consortium (W3C) and has become a widely used format for creating graphics on the web.
WEBP image
WebP is a modern image format developed by Google that provides both lossless and lossy compression for images on the web. It was designed to offer better compression and quality compared to existing image formats like JPEG, PNG, and GIF.
I. Introduction
Optimizing web performance in today’s digital landscape has become paramount for delivering exceptional user experiences. One method gaining traction is converting Scalable Vector Graphics (SVG) to WebP format. This article delves into the intricacies of SVG and WebP formats and the significance of their conversion.
II. Understanding SVG and WebP Formats
Explanation of SVG (Scalable Vector Graphics)
Scalable Vector Graphics (SVG) is an XML-based vector image format for rendering two-dimensional graphics on the web. Unlike raster images, SVGs are resolution-independent, allowing them to scale seamlessly without losing quality.

Explanation of WebP format
WebP is a modern image format developed by Google, specifically designed for the web. It employs advanced compression techniques to produce smaller file sizes without compromising image quality. WebP supports lossy and lossless compression, making it a versatile choice for web developers.
III. Benefits of Converting SVG to WebP
Reduction in file size
Converting SVG to WebP often results in significantly smaller file sizes than other formats like JPEG or PNG. This size reduction contributes to faster loading times and improved website performance.
Improved performance
Smaller file sizes translate to quicker image loading, reducing latency and enhancing the overall browsing experience for users. Faster load times can lead to lower bounce rates and higher engagement metrics.

Compatibility with modern web browsers
Major web browsers, including Google Chrome, Mozilla Firefox, and Microsoft Edge, support WebP. By converting SVG to WebP, developers ensure compatibility across various platforms, ensuring a consistent user experience.
IV. Methods for Converting SVG to WebP
Manual conversion using image editing software
One method for converting SVG to WebP is manual conversion using image editing software like Adobe Photoshop or Illustrator. This approach provides greater control over compression settings and image quality.
Automated conversion using online tools
Several online tools offer automated SVG to WebP conversion, streamlining the process for users. These tools typically allow batch processing and offer various optimization options to suit different needs.
Using command-line tools for batch conversion
For advanced users and developers, command-line tools conveniently convert SVG files to WebP format in bulk. These tools can be integrated into build scripts or automation pipelines for seamless integration into web development workflows.
V. Best Practices for SVG to WebP Conversion
Optimize SVG files before conversion.
Before converting SVG to WebP, optimizing SVG files by removing unnecessary elements and simplifying complex shapes is essential. This optimization reduces file size and ensures optimal compression results.
Choose appropriate compression settings for WebP
When converting SVG to WebP, selecting the right compression settings is crucial. Balancing file size reduction and image quality preservation is key to achieving optimal results.
Test converted images across different devices and browsers
After converting SVG to WebP, thorough testing across various devices and web browsers is necessary to ensure compatibility and consistent rendering. This step helps identify issues and ensures a seamless user experience across different platforms.
VI. Tools and Software for SVG to WebP Conversion
List of popular image editing software
Popular image editing software like Adobe Photoshop, Illustrator, and GIMP offer capabilities for converting SVG to WebP through manual processing.
Online conversion tools recommendations
Online conversion tools such as ConvertHubs provide convenient solutions for converting SVG to WebP with minimal effort.

Command-line tools for advanced users
Advanced users can leverage command-line tools like ImageMagick and FFmpeg for batch conversion of SVG files to WebP format, allowing seamless integration into automated workflows.
VII. Integrating WebP Images into Websites
Updating HTML code to include WebP images
Integrating WebP images into websites involves updating HTML code to reference WebP files and providing fallback mechanisms for browsers that do not support the format.
Implementing fallback mechanisms for non-supporting browsers
For browsers not supporting WebP, developers can implement fallback mechanisms such as serving alternative image formats like JPEG or PNG.
Leveraging WebP support in content management systems (CMS)
Content management systems (CMS) like WordPress and Drupal offer plugins and extensions that facilitate the integration of WebP images into websites, simplifying the process for site owners and administrators.
VIII. Performance Considerations
Measuring the impact on website loading speed
Monitoring website loading speed before and after converting SVG to WebP allows developers to quantify the performance improvements and assess the effectiveness of the optimization process.

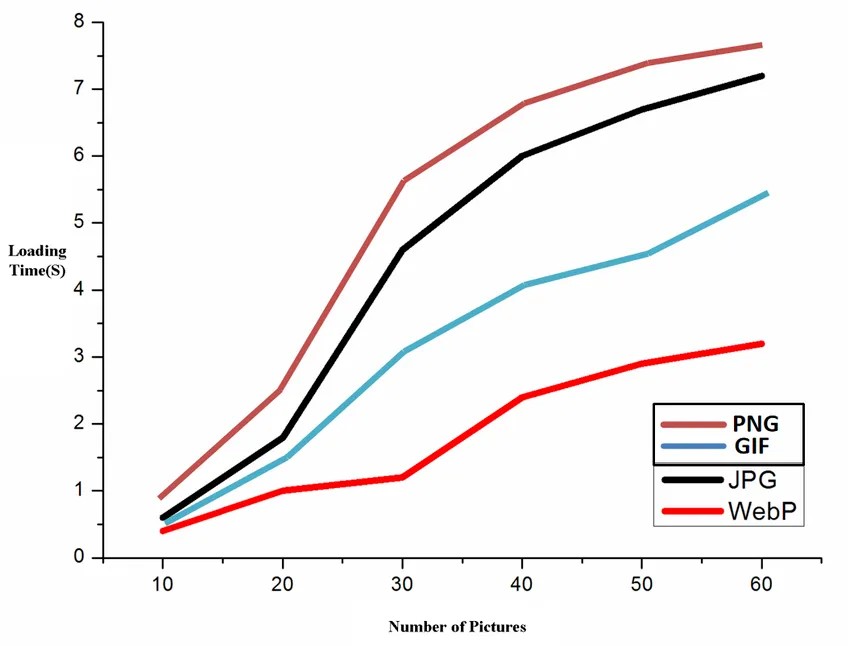
Comparing file sizes and loading times between SVG and WebP
Comparing file sizes and loading times between SVG and WebP provides insights into the efficiency of each format and helps inform decision-making regarding image optimization strategies.
IX. Addressing Common Challenges
Dealing with complex SVG files during conversion
Converting complex SVG files to WebP may pose file size, image quality, and compatibility challenges. Employing appropriate optimization techniques and testing methodologies can address these challenges effectively.
Handling transparency and other visual effects
SVG files often contain transparency and other visual effects that must be preserved during conversion to WebP. Understanding how these effects translate between formats is crucial for maintaining image integrity.
Ensuring consistent image quality across conversions
Maintaining consistent image quality across conversions is essential for delivering a cohesive visual experience to users. Regular testing and optimization help mitigate issues related to quality degradation and ensure consistent results.
X. Future Trends and Developments
Potential advancements in WebP technology
As technology evolves, we can expect continuous advancements in WebP technology, including improved compression algorithms, enhanced compatibility, and expanded feature sets.
Integration of WebP support in more web development tools
With the growing adoption of WebP, we anticipate broader integration of WebP support in web development tools and platforms, streamlining the conversion process and further promoting its usage.
Impact on the web development community and practices
The widespread adoption of WebP is poised to impact the web development community by shaping best practices, influencing design trends, and fostering innovation in image optimization strategies.
Conclusion
Converting SVG to WebP offers numerous benefits for web developers, including reduced file sizes, improved performance, and enhanced user experiences. By understanding the intricacies of both formats and employing best practices for conversion and integration, developers can optimize their websites for speed, efficiency, and compatibility across different platforms.
How to convert SVG to WebP
Total Time: 1 minute
Upload SVG file
Click and choose images from your computer to convert SVG to WEBP
Resize image
– Do not fill in Width and Height if you only want to convert the image without resize
– Fill Width and Height if you want to resize and crop/canvas image
– Only fill Width or Height to resize the image (Width or Height) and keep the ratio.
Convert
Click upload and convert SVG to WEBP
Download WEBP image
Click to download the image or click “Download all” to download all the images in one click!
Supply:
- Convert Hubs
Tools:
- https://converthubs.com/
Materials: None
Frequently Asked Questions (FAQs)
Why is SVG to WebP conversion important for web development?
SVG to WebP conversion helps improve website performance by reducing file sizes and optimizing image loading times, resulting in faster page loads and enhanced user experiences.
What are the advantages of using WebP over other image formats?
WebP offers superior compression efficiency, smaller file sizes, and lossy and lossless compression support, making it an ideal choice for web-based content delivery.
How can I integrate WebP images into my website?
You can integrate WebP images into your website by updating HTML code to reference WebP files and implementing fallback mechanisms for browsers that do not support the format.
What tools can I use to convert SVG to WebP?
Various tools are available for converting SVG to WebP, including image editing software like Adobe Photoshop, online conversion tools like ConvertHubs, and command-line tools like ImageMagick.
What considerations should I keep in mind when converting SVG to WebP?
When converting SVG to WebP, consider optimizing SVG files before conversion, selecting appropriate compression settings, and testing converted images across different devices and browsers to ensure compatibility and consistent rendering.