PNG to WebP: Easy Step to Enhance Website’s Performance
Images play a pivotal role in enhancing the visual appeal of websites, but they can also contribute significantly to slower loading times and increased bandwidth usage. In this article, we’ll explore the transition from the traditional PNG to WEBP – the more efficient image format, uncovering the benefits and providing practical insights into the conversion process.
I. Introduction
In the dynamic world of web development, the choice of image format can impact a website’s performance and user experience. While PNG has been a popular choice for its lossless compression and transparent backgrounds, the emergence of WebP has revolutionized how we view and manage images online.

II. Understanding PNG
Definition and Characteristics
PNG, or Portable Network Graphics, is a bitmap image format known for its lossless compression and support for transparent backgrounds. It has been widely used for graphics where precise details and clarity are paramount.

Common Use Cases
PNG is commonly employed for logos, icons, and images requiring transparency. Its versatility has made it a staple in web design and digital graphics.
Drawbacks and Limitations
Despite its advantages, PNG has limitations, especially regarding large file sizes, which can lead to slower website loading times.
III. The Emergence of WebP
Introduction to WebP Format
WebP is a modern image format developed by Google, designed to provide lossless and lossy compression. It supports features like transparency and animation, making it a versatile choice for web developers.
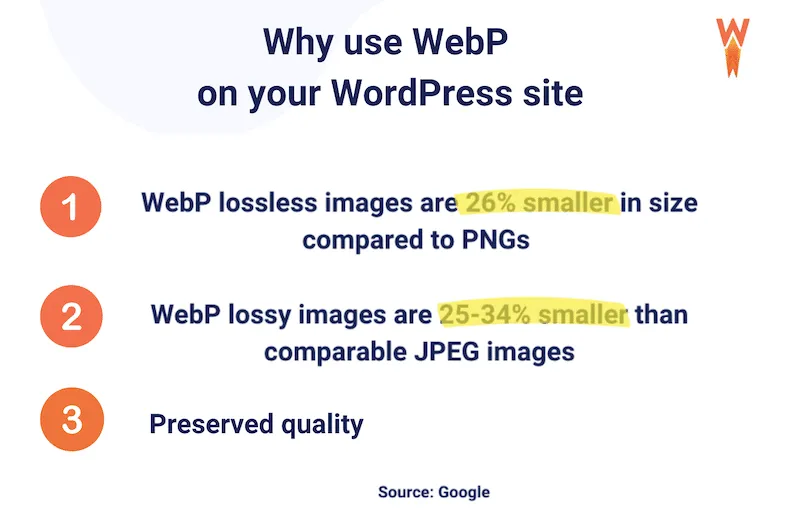
Key Features and Advantages
WebP boasts a superior compression algorithm, resulting in significantly smaller file sizes than PNG. This leads to faster loading times and improved overall website performance.

Why WebP is Gaining Popularity
Web developers and businesses are increasingly adopting WebP due to its ability to balance quality and file size, which is crucial for delivering a seamless user experience.
IV. Converting PNG to WebP
Importance of Conversion
The need for optimized web performance drives the transition from PNG to WebP. Converting existing PNG images to WebP can substantially improve loading times and bandwidth usage.
Tools and Methods Available
Several tools and online converters simplify the conversion process. Developers can choose from a variety of options based on their specific requirements.
Step-by-Step Guide
To assist in the transition, here’s a step-by-step guide on converting PNG to WebP, ensuring a smooth and efficient process.
1. **Choose a Reliable Converter**: Select a reputable online converter or use image editing software that supports WebP conversion.
2. **Upload PNG Images**: Upload the PNG images you want to convert to the chosen converter.
3. **Adjust Settings if Necessary**: Some converters offer customization options. Adjust settings such as compression level and quality to suit your needs.
4. **Initiate Conversion**: Click the conversion button and wait for the process to complete.
5. **Download WebP Images**: Once converted, download the WebP images and replace the PNG versions on your website.

V. Benefits of Using WebP
Reduced File Size and Bandwidth
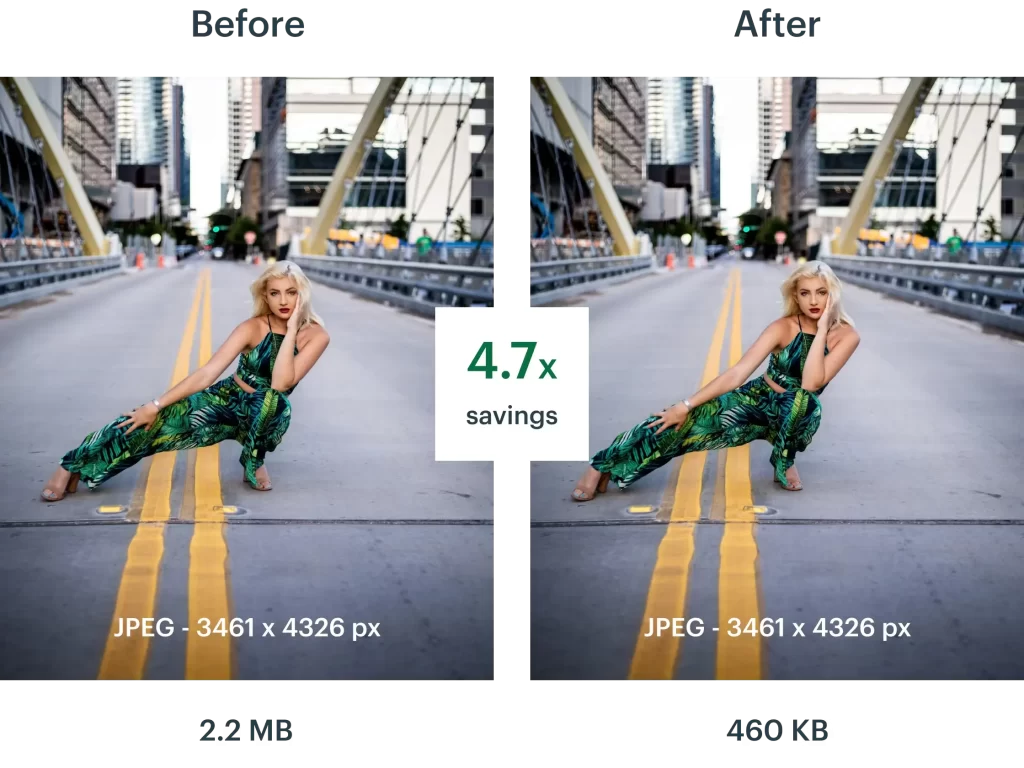
One of the primary advantages of converting PNG to WebP is its ability to compress images without compromising quality. This results in significantly smaller file sizes, reducing server load and improving website performance.

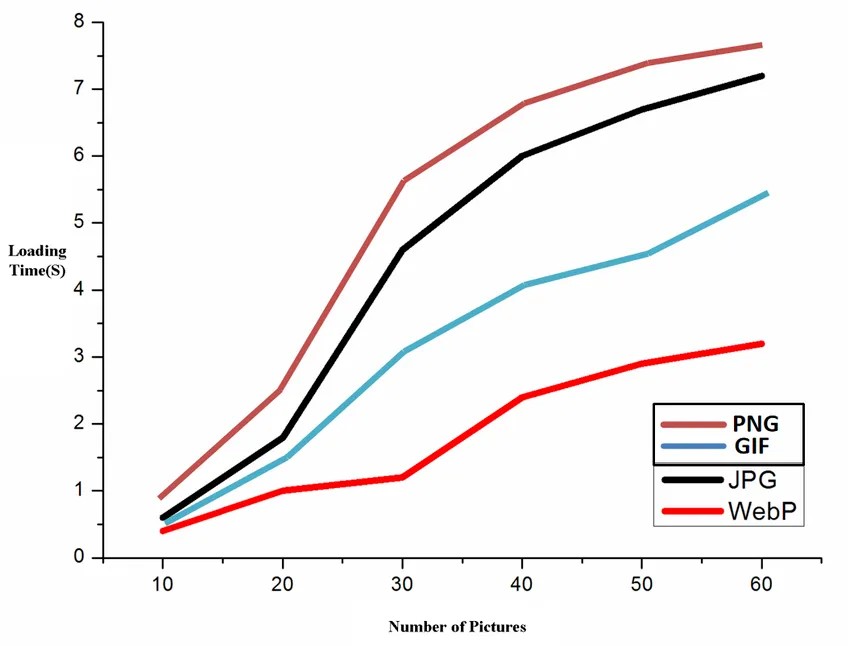
Improved Loading Times
WebP’s efficient compression algorithm contributes to faster loading times, enhancing the user experience. Quick-loading websites are more likely to retain visitors and rank higher in search engine results.

Quality Retention
Despite the compression, WebP maintains a high level of image quality. This is crucial for websites that use sharp and clear visuals to convey information effectively.
VI. Compatibility and Support
WebP Adoption by Browsers and Platforms
Major web browsers, including Chrome, Firefox, and Edge, have embraced WebP, ensuring broad compatibility. Popular content delivery networks (CDNs) also now support WebP, making it accessible to a wider audience.
Ensuring Cross-Browser Compatibility
Developers need to ensure that their websites remain accessible across various browsers. While WebP is widely supported, it’s essential to implement fallbacks for browsers that may not fully support the format.
VII. SEO Implications
Impact on Website Performance
Website speed is a crucial factor in search engine rankings. By adopting WebP and optimizing image loading times, websites can positively impact their SEO performance.
Google’s Preference for WebP
Google, a major player in search engines, has preferred WebP due to its efficiency. Websites that comply with Google’s recommendations may experience improved visibility in search results.

Image Optimization for Search Engines
Including WebP images in a comprehensive SEO strategy can contribute to better rankings. Image optimization and other SEO practices create a holistic approach to improving online visibility.
VIII. Challenges and Considerations
Potential Issues During PNG to WEBP Conversion
While the PNG to WEBP conversion process is generally straightforward, some challenges may arise. Common issues include loss of metadata or color profile discrepancies. Awareness of these challenges is crucial for a smooth transition.

Strategies to Overcome Challenges
Developers can mitigate potential issues by carefully selecting conversion tools, maintaining backups, and conducting thorough testing before implementing changes.
Best Practices for Optimal Results
Following best practices, such as minimizing unnecessary image elements and utilizing responsive design principles, enhances the overall effectiveness of the PNG to WebP conversion.
IX. Real-world Examples
Case Studies Showcasing Successful Transitions
Examining real-world examples of websites that successfully transitioned from PNG to WebP provides valuable insights. These case studies highlight the positive impact on performance and user satisfaction.
Performance Improvements Observed
Websites that adopted WebP experienced notable improvements, including faster page load times, decreased bounce rates, and improved conversion rates
X. Future Trends
Predictions for the Future of Image Formats
As technology evolves, the future of image formats is likely to witness further innovation. Keeping abreast of emerging trends ensures that web developers stay ahead in optimizing visual content.
Innovations in the Realm of Visual Content
Beyond WebP, ongoing research and development may introduce new formats or enhancements. Staying informed allows developers to adapt to the ever-changing landscape of visual content on the web.
XI. Tips for Effective Implementation
Maximizing Benefits Through Proper Implementation
To fully capitalize on the benefits of WebP, developers and designers should follow these tips for effective implementation:
– Regularly monitor advancements in image compression technology.
– Conduct periodic audits to identify opportunities for further optimization.
– Collaborate with design teams to balance image quality and performance.
Guidelines for Developers and Designers
Collaboration between developers and designers is crucial for successful implementation. Establishing clear guidelines ensures a harmonious workflow, producing visually appealing websites with optimal performance.
XII. User Feedback and Experiences
Gathering Insights from Users Who Made the Switch
Collecting feedback from users who experienced the transition provides valuable perspectives. Understanding user concerns and addressing them fosters a user-centric approach to web development.
Addressing Common Concerns and Questions
Common concerns may include compatibility issues, perceived loss of quality, or doubts about the necessity of the transition. Transparently addressing these concerns builds trust and confidence among users.
XIII. Industry Perspectives
Expert Opinions on the PNG to WebP Transition
Industry experts share their perspectives on the benefits and challenges of transitioning from PNG to WebP. Their insights offer valuable guidance for businesses and individuals contemplating the switch.

Recommendations for Businesses and Individuals
Based on expert opinions, businesses and individuals can make informed decisions regarding adopting WebP. Tailoring the transition to specific needs and goals ensures a seamless integration.
XIV. Conclusion
In conclusion, the shift from PNG to WebP represents a strategic move for website owners and developers seeking to enhance performance without compromising image quality. The numerous benefits, including reduced file sizes, improved loading times, and SEO advantages, make WebP a compelling choice in the ever-evolving web development landscape.
XV. FAQs
1. Is WebP widely supported by all browsers?
– While major browsers like Chrome, Firefox, and Edge support WebP, it’s essential to implement fallbacks for broader compatibility.
2. What are the potential challenges during the PNG to WebP conversion?
– Challenges may include loss of metadata and color profile discrepancies. Thorough testing and selecting reliable tools help overcome these issues.
3. How does WebP impact SEO?
– WebP’s smaller file sizes and faster loading times positively influence website speed, improving SEO performance.
4. Are there any downsides to converting from PNG to WebP?
– While the benefits are significant, developers should be mindful of potential issues like loss of quality or metadata during conversion.
5. How can businesses ensure a smooth transition to WebP?
– Collaboration between developers and designers, thorough testing, and staying informed about best practices contribute to a successful transition.
How to convert PNG to Webp
Upload PNG image
Click and choose images from your computer
Resize image
– Do not fill in Width and Height if you only want to convert the image without resize
– Fill Width and Height if you want to resize and crop/canvas image
– Only fill Width or Height to resize the image (Width or Height) and keep the ratio.
Convert
Click upload and convert
Download WEBP image
Click to download the image or click “Download all” to download all the images in one click!