Understanding JPG to WebP: Revolutionizing Image Compression
Efficient image compression is paramount in the digital realm, where visuals dominate content consumption. Understanding the intricacies of image formats like JPG and WebP is essential for optimising web performance and user experience.
I. Understanding JPG
Brief History and Usage
JPG is a widely used image format introduced in 1992. It quickly became the standard for storing and sharing digital images due to its efficient compression algorithms.

Technical Specifications
JPG employs lossy compression, meaning it sacrifices some image data to reduce file size. This compression method is ideal for photographs and complex images but may result in visible artefacts at high compression levels.
Limitations and Drawbacks
Despite its widespread adoption, JPG has limitations in preserving image quality, especially with repeated compression. Its inability to support transparency and limited support for animation are also notable drawbacks.
II. Introduction to WebP
Origin and Purpose
WebP is a modern image format developed by Google introduced in 2010. It was designed to address the shortcomings of JPG and other existing formats, aiming for better compression efficiency and quality retention.
Key Features and Advantages
WebP utilises lossy and lossless compression techniques, offering superior file size reduction without significant loss of quality. Its support for transparency and animation and smaller file sizes make it a compelling choice for web content.
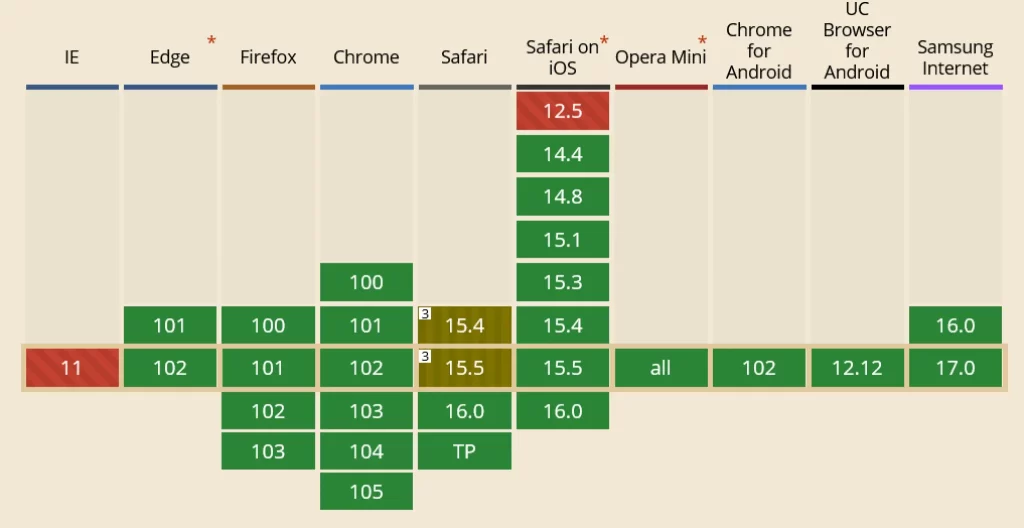
Support Across Platforms and Browsers
Over the years, support for WebP has expanded across major browsers and platforms, including Chrome, Firefox, and Edge. Its performance benefits and compatibility improvements drive its growing adoption.
III. Converting JPG to WebP
Tools and Software Options
Various tools and software packages facilitate the conversion of JPG to WebP, ranging from simple online converters such as ConvertHubs to advanced graphic design software like Adobe Photoshop.

Step-by-Step Conversion Process
The conversion process typically involves selecting the JPG images, choosing the desired compression settings, and exporting them as WebP files. It’s crucial to balance file size reduction with maintaining image quality.
Considerations for Quality and Compression Settings
When converting JPG to WebP, users must consider image complexity, intended use, and target audience preferences. Adjusting compression settings ensures optimal balance between file size and visual fidelity.
IV. Benefits of Converting JPG to WEBP
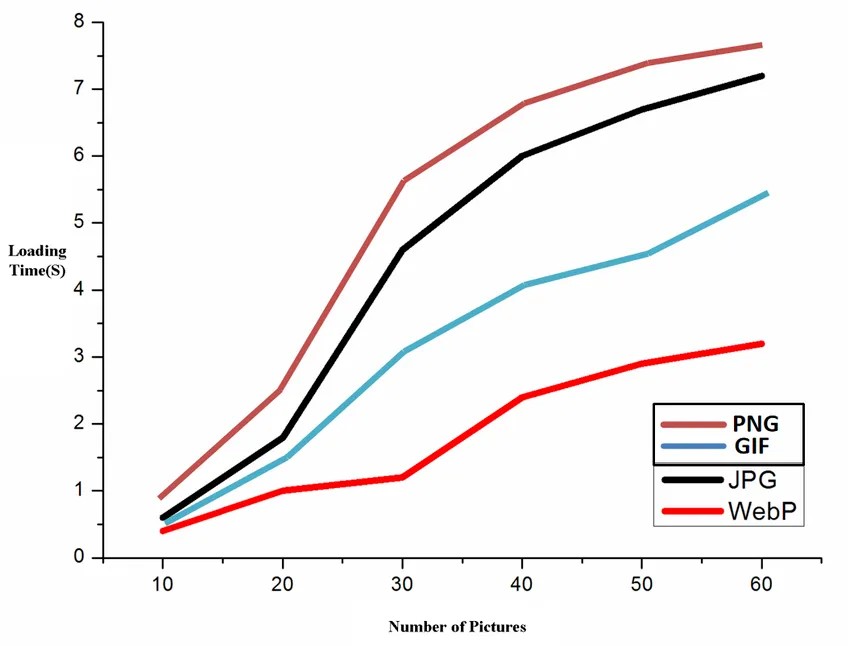
File Size Reduction
WebP offers significant file size reduction compared to JPG, especially for images with complex content. This reduction translates to faster loading times and improved website performance.

Quality Retention
Despite its smaller file sizes, WebP maintains better image quality than JPG at equivalent compression levels. This advantage makes it particularly attractive for high-resolution images and graphics.
Performance Improvements on the Web
The smaller file sizes of WebP images lead to faster loading times, reducing bandwidth usage and improving user experience, especially on mobile devices and in low-bandwidth environments.
V. Implementation Considerations
Compatibility with Existing Systems
Before adopting WebP, website owners must ensure compatibility with their existing content management systems, server configurations, and CDN providers.

Integration into Web Development Workflows
Integrating WebP conversion into web development workflows requires adjusting build processes, implementing fallback mechanisms for unsupported browsers, and monitoring performance metrics.
Potential Challenges and Solutions
Common challenges in WebP implementation include browser support inconsistencies, caching issues, and compatibility with third-party services. Addressing these challenges may involve script-based fallback solutions or server-side content negotiation.
VI. Comparison with Other Image Formats
Differences Between WebP, JPG, PNG, and Other Popular Formats
WebP offers a balance of compression efficiency, image quality, and feature support not found in other formats. Its transparency and animation capabilities surpass JPG and PNG, while its compression efficiency competes with JPG.

Advantages and Disadvantages of Each Format for Various Use Cases
Choosing the appropriate image format depends on image complexity, intended use, and compatibility requirements. While JPG remains ubiquitous for general photography, WebP excels in web and mobile applications.
VII. Use Cases for WebP Conversion
Web Optimization for Faster Loading Times
Optimising web content with WebP images accelerates page loading times, reduces bounce rates, and improves SEO rankings.
Mobile App Development for Reduced Bandwidth Usage
In mobile app development, WebP images minimise data usage and improve app performance, particularly in regions with limited internet connectivity.
Digital Marketing and Advertising for Improved Performance
WebP enables advertisers to deliver visually compelling content with minimal impact on load times, enhancing user engagement and conversion rates.
VIII. Performance Considerations
Impact on Website Loading Speed
Adopting WebP images can substantially improve website loading speed, enhancing user satisfaction and retention.

User Experience Implications
Faster loading times resulting from WebP optimisation contribute to a smoother browsing experience, reducing friction and increasing user interaction.
SEO Benefits of Converting JPG to WebP Images
Search engines prioritise fast-loading websites, making WebP optimisation a valuable strategy for improving search engine rankings and organic traffic.
IX. Future Developments in Image Compression
Emerging Technologies and Standards
Ongoing research and development in image compression will likely introduce new techniques and standards, further optimising image quality and file size.
Potential Advancements in WebP Format
Future iterations of the WebP format may introduce additional features and improvements, enhancing its compatibility and efficiency.
Industry Trends and Predictions
The increasing demand for fast-loading, high-quality visuals in digital content will drive continued innovation in image compression technologies.
X. Best Practices for JPG to WebP Conversion
Optimal Compression Settings for Different Types of Images
Choosing the right compression settings depends on image content, intended use, and desired file size reduction.
Quality Control Measures
Regularly reviewing converted WebP images ensures consistent quality and prevents degradation over time.
Automation and Batch Processing Techniques
Automating the conversion process and implementing batch processing workflows streamline image optimisation tasks, saving time and resources.
XI. Conclusion
Summary of Key Takeaways
Understanding the differences in converting JPG to WebP is crucial for optimising image content on the web. WebP offers superior compression efficiency, quality retention, and performance benefits compared to JPG.
Encouragement for Adopting WebP for Image Optimization
Embracing WebP adoption can significantly improve website performance, user experience, and search engine visibility, contributing to overall digital success.
Closing Remarks and Gratitude
In conclusion, the evolution of image compression technologies like WebP underscores the importance of staying abreast of industry advancements. By leveraging the benefits of WebP, businesses can enhance their online presence and deliver exceptional visual experiences to their audience.
XII. FAQs
What is the main advantage of converting WebP to JPG?
WebP offers superior compression efficiency, resulting in smaller file sizes without significant loss of image quality.
Do all web browsers support WebP?
While support for WebP has expanded in recent years, some older browsers may still need to support the format fully. However, most modern browsers, including Chrome, Firefox, and Edge, offer native support for WebP.
How does WebP impact SEO?
WebP images can improve website loading speed, a crucial factor in search engine rankings. Faster-loading websites rank higher in search results, leading to increased organic traffic.
Can I convert existing JPG images to WebP?
Yes, various tools and software options are available for converting JPG images to WebP format. These tools allow users to adjust compression settings to achieve the desired balance between file size and image quality.
Are there any drawbacks to using WebP?
While WebP offers significant advantages regarding compression efficiency and image quality, its adoption may pose compatibility challenges with older systems and software that do not support the format. However, these challenges can often be mitigated through fallback mechanisms and alternative image formats for unsupported platforms.