In the fast-paced world of web design, where milliseconds matter, and user experience is paramount, optimizing every aspect of a website becomes a mission-critical task. One often overlooked aspect is the choice of image formats. In this article, we’ll scratch the surface and dive deep into converting BMP to WebP format. We’ll explore the benefits and the profound impact it can have on a website’s performance.
BMP Image
BMP, which stands for Bitmap, is a raster graphics image file format. It was originally developed by Microsoft and is a standard format for storing bitmap images on Windows operating systems. BMP files typically use the .bmp file extension.
WEBP Image
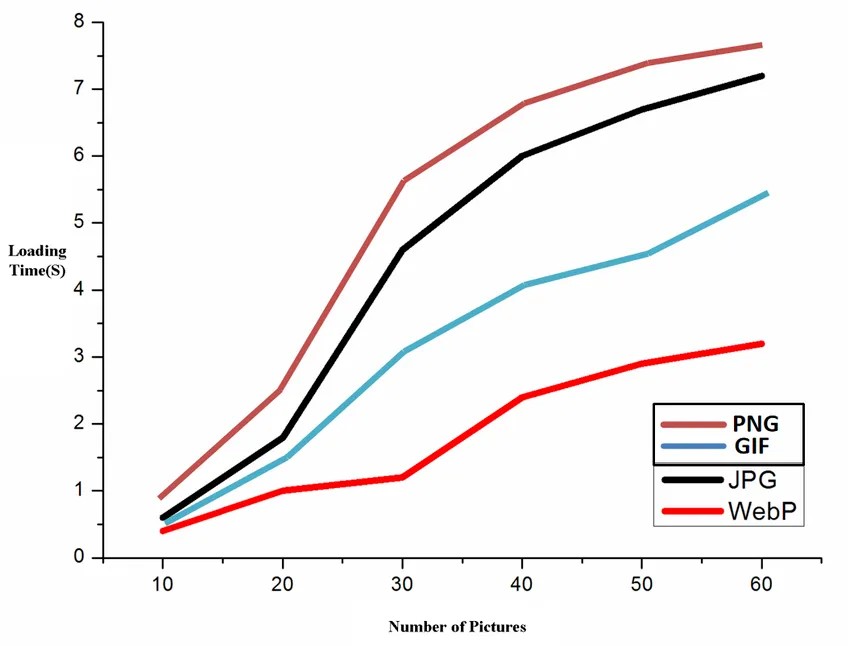
WebP is a modern image format developed by Google that provides both lossless and lossy compression for images on the web. It was designed to offer better compression and quality compared to existing image formats like JPEG, PNG, and GIF.
I. Introduction
Definition of BMP and WebP
Bitmap (BMP) is a raster graphics file format that stores bitmap digital images. These images are high in quality but come with a cost – large file sizes. On the other hand, WebP is a cutting-edge image format developed by Google. It offers both lossless and lossy compression for web images, providing a solution to the challenges posed by BMP.

Importance of Image Formats in Web Design
The choice of image formats in web design is akin to selecting the right tools for a craft. It directly impacts page loading speed, user experience, and search engine rankings. So, understanding and making informed decisions about image formats is crucial.
II. Understanding BMP Format
What is BMP?
BMP is a standard Windows image format that stores images pixel by pixel without compression. This results in images of exceptional quality, but the lack of compression leads to larger file sizes, making it less suitable for web usage.
Characteristics of BMP Images
BMP images are known for their clarity and precision. Each pixel is faithfully represented, resulting in a visual feast for the eyes. However, the downside is the hefty file sizes, which can slow down websites and frustrate users.

Drawbacks of BMP for Web Usage
The drawback of BMP becomes evident when applied to web usage. The large file sizes can lead to slower website loading times, causing potential visitors to lose interest and navigate away.
III. Introducing WebP Format
What is WebP?
WebP, the brainchild of Google, is a modern image format designed to overcome the limitations of older formats like BMP. WebP utilizes advanced compression techniques to achieve smaller file sizes while maintaining high image quality.

Key Features of WebP
WebP stands out due to its impressive compression efficiency. It can achieve significantly smaller file sizes than BMP, making it a perfect fit for web usage. It also supports lossless and lossy compression, offering flexibility based on specific requirements.
Advantages Of BMP for Websites
WebP addresses the inherent drawbacks of BMP by providing smaller file sizes, faster loading times, and improved website performance. Its versatility in compression types makes it a valuable asset for web designers seeking an optimal balance between quality and speed.
IV. The Conversion Process
Tools for Converting BMP to WebP
Now that we understand the benefits of WebP, the next step is converting existing BMP images to this more efficient format. Various tools, both online and offline, facilitate this transition. Popular options include XnConvert, GIMP, and online converters like CloudConvert.
Step-by-Step Guide for Conversion
Converting BMP to WebP is straightforward, but attention to detail is crucial. This step-by-step guide will walk you through the conversion process, ensuring you retain image quality and maximize WebP’s advantages.

Ensuring Quality During Conversion
While the conversion process is relatively simple, maintaining image quality is paramount. We’ll provide tips and tricks to ensure that the converted WebP images meet your standards and enhance the overall visual appeal of your website.
V. Benefits of Using WebP
Reduced File Size
One of the standout features of WebP is its ability to significantly reduce file sizes without compromising image quality. This reduction reduces server load, contributing to improved website performance.
Improved Website Loading Speed
Smaller file sizes directly impact website loading speed. Visitors experience quicker page loading times, reducing bounce rates and creating a positive impression of your website.

Enhanced User Experience
Quicker loading times contribute to a positive user experience and cater to the modern audience’s impatience. A faster website enhances user satisfaction and engagement.
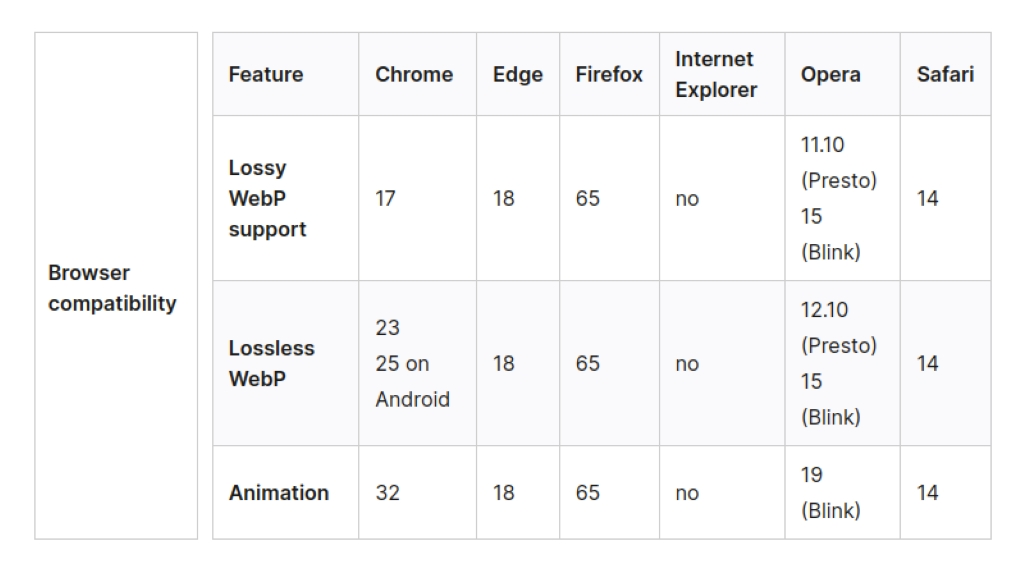
Compatibility Across Browsers
Major browsers, including Chrome, Firefox, and Safari, support WebP. This ensures consistent performance and visual appeal, regardless of the user’s browser.
VI. Impact on Website Performance
Google’s Preference for WebP
Google, the leading search engine, has expressed a preference for WebP. By adopting WebP, websites align with Google’s standards, potentially influencing search rankings positively.
SEO Benefits of Using WebP
Search engine optimization (SEO) is a critical aspect of web visibility. WebP’s smaller file sizes improve page loading speed, a direct SEO benefit that can positively influence search rankings.
Positive Impact on Search Rankings
The positive impact of WebP on website performance can be a game-changer in search rankings. Faster loading times and an enhanced user experience are factors Google considers when ranking websites.
VII. Common Challenges and Solutions
Compatibility Issues
While major browsers support WebP, some older browsers may still need to fully support it. We’ll explore solutions and workarounds to ensure a seamless experience for all users.

Handling Transparency
Transparency is a vital aspect of visual design. We’ll provide insights into effectively handling transparency in WebP images, maintaining the intended visual aesthetic.
Addressing User Concerns
Transitioning from BMP to WebP may raise concerns among users. We’ll address common concerns and provide information to alleviate any apprehensions.
VIII. Future Trends in Image Formats
Evolving Technologies
The world of web design is dynamic, with technologies constantly evolving. We’ll provide a glimpse into emerging image formats and technologies that may shape the future of web design.
Potential Replacements for WebP
While WebP is currently a frontrunner, exploring potential successors is essential for staying ahead in the web design game. We’ll discuss emerging formats and their potential impact.
Staying Ahead in Web Design
Staying ahead in web design requires adaptability. We’ll emphasize the importance of keeping abreast of evolving technologies and trends to maintain a competitive edge.
IX. Conclusion
Recap of Benefits
Converting BMP to WebP brings many benefits, from reduced file sizes to improved SEO. A quick recap underscores the positive impact on website performance.
Encouragement to Adopt WebP
In closing, we encourage web designers and developers to embrace WebP as the go-to image format. The benefits are tangible, and the positive impact on user experience and search rankings is undeniable.
Final Thoughts on the Importance of Image Optimization
Image optimization is not just a technical aspect of web design; it’s a cornerstone of user satisfaction and search engine visibility. Choosing the right image format is a strategic decision that can elevate your website.
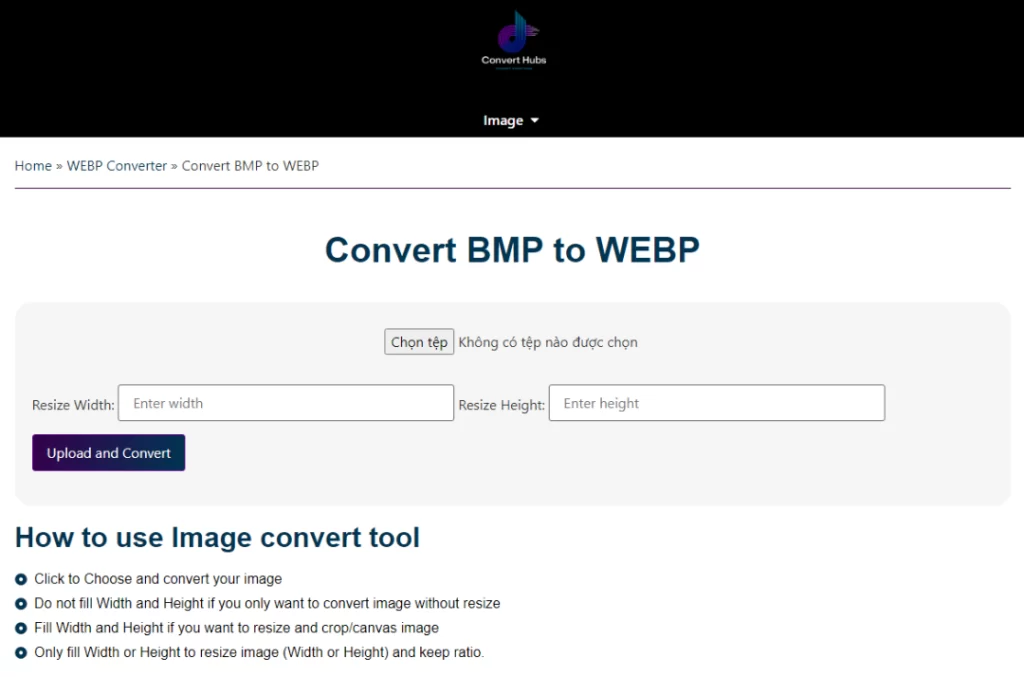
How to convert BMP to WebP
Total Time: 1 minute
Upload BMP image
Click and choose images from your computer to convert BMP to WEBP
Resize image
– Do not fill in Width and Height if you only want to convert the image without resize
– Fill Width and Height if you want to resize and crop/canvas image
– Only fill Width or Height to resize the image (Width or Height) and keep the ratio.
Convert
Click upload and convert BMP to WEBP
Download WEBP image
Click to download the image or click “Download all” to download all the images in one click!
Supply:
- Converthubs
Tools:
- https://converthubs.com/
Materials: none
Frequently Asked Questions (FAQs)
Do all browsers support WebP?
Major browsers, including Chrome, Firefox, and Safari, support WebP, ensuring compatibility.
Can I convert images from BMP to WebP without losing quality?
Absolutely. You can maintain image quality during conversion by using reputable conversion tools and following best practices.
How does WebP contribute to SEO?
WebP’s smaller file sizes and faster loading times positively impact SEO by improving page speed, a key ranking factor.
Are there any drawbacks to using WebP?
While WebP offers numerous benefits, some users may need help with compatibility issues with older browsers. However, solutions are available to address these concerns.
What is the significance of WebP image optimization in web design?
Image optimization is crucial for faster website loading, improved user experience, and enhanced SEO, contributing to overall website success.