I. Introduction
In the fast-paced realm of web development, where user attention is fleeting, the need for swift and engaging websites has never been more critical. The backbone of this optimization lies in the effective compression of images. This article delves into the transformative potential of AVIF to WebP, two cutting-edge image formats poised to revolutionize the digital landscape.
AVIF image
AVIF (AV1 Image File Format) is a modern, open, and royalty-free image file format based on the AV1 video codec. AV1 is a video compression technology developed by the Alliance for Open Media (AOMedia), and it provides advanced compression efficiency, which also translates to high-quality compression for still images in the form of AVIF.
WEBP image
WebP is a modern image format developed by Google that provides both lossless and lossy compression for images on the web. It was designed to offer better compression and quality compared to existing image formats like JPEG, PNG, and GIF.
Definition of AVIF and WebP
AVIF (AV1 Image File Format) and WebP are at the heart of this technological shift. AVIF, the new kid on the block, boasts remarkable compression capabilities, while WebP, developed by Google, has been a stalwart in the quest for efficient image compression. Understanding these formats is fundamental to harnessing their power for web development.
Importance of Image Compression in Web Development
Before we plunge into the intricacies of AVIF and WebP, let’s underscore the significance of image compression in web development. Effective image compression is the linchpin for a seamless user experience, from reducing bandwidth consumption to optimizing loading times.
II. Understanding AVIF and WebP
AVIF vs. WebP: Key Differences
AVIF and WebP, although sharing the overarching goal of image compression, diverge in their technical underpinnings. Unraveling these differences is crucial for developers seeking the most suitable solution for their projects.

How AVIF and WebP Work
Peek behind the technological curtain to understand how AVIF and WebP work their magic. Delving into the technical intricacies empowers developers with insights into the inner workings of these formats.
Comparing Compression Ratios
Numbers provide clarity in the tech world. We comprehensively examine compression ratios, allowing developers to make informed decisions based on their specific project requirements.
III. Converting AVIF to WebP
Step-by-Step Guide to Conversion
A step-by-step guide for developers eager to adopt WebP is presented for converting existing AVIF images to WebP. This hands-on approach ensures a seamless transition without compromising image quality.

Tools and Software for Conversion
The right tools can make or break any conversion process. We explore various tools and software options tailored for AVIF to WebP conversion, catering to varying technical proficiencies and project requirements.
Benefits of Using WebP Format
Beyond the conversion process, we delve into the inherent benefits of adopting the WebP format. From smaller file sizes to improved image quality, the advantages extend beyond the technical realm to enhance the user experience.
IV. Benefits of AVIF to WebP Conversion
Improved Page Loading Speed
In the digital age, speed is paramount. Explore how converting AVIF to WebP improves page loading speeds, a crucial factor in retaining user engagement.

Enhanced User Experience
User experience is the lifeblood of web development. Discover how the adoption of WebP positively impacts user experience, from faster image rendering to seamless navigation, creating a virtuous cycle of satisfaction.
SEO Advantages
The impact on search engine optimization (SEO) is not underestimated. We unravel the SEO advantages of embracing WebP, contributing to better search rankings and heightened online visibility.
V. Impact on Website Performance
Case Studies: Websites After Conversion
The real-world impact speaks louder than theories. We present case studies of websites that underwent AVIF to WebP conversion, providing tangible evidence of the transformative effect on performance and user engagement.
Measuring the Impact on Loading Times
Quantifying the impact is crucial for developers and stakeholders alike. We discuss methods for measuring the impact on loading times, offering insights into the tangible benefits of the conversion.
User Feedback and Satisfaction
The end-users’ perspective is paramount. We delve into user feedback and satisfaction levels post-conversion, emphasizing the importance of aligning website optimization with user expectations for a holistic approach.
VI. Technical Considerations
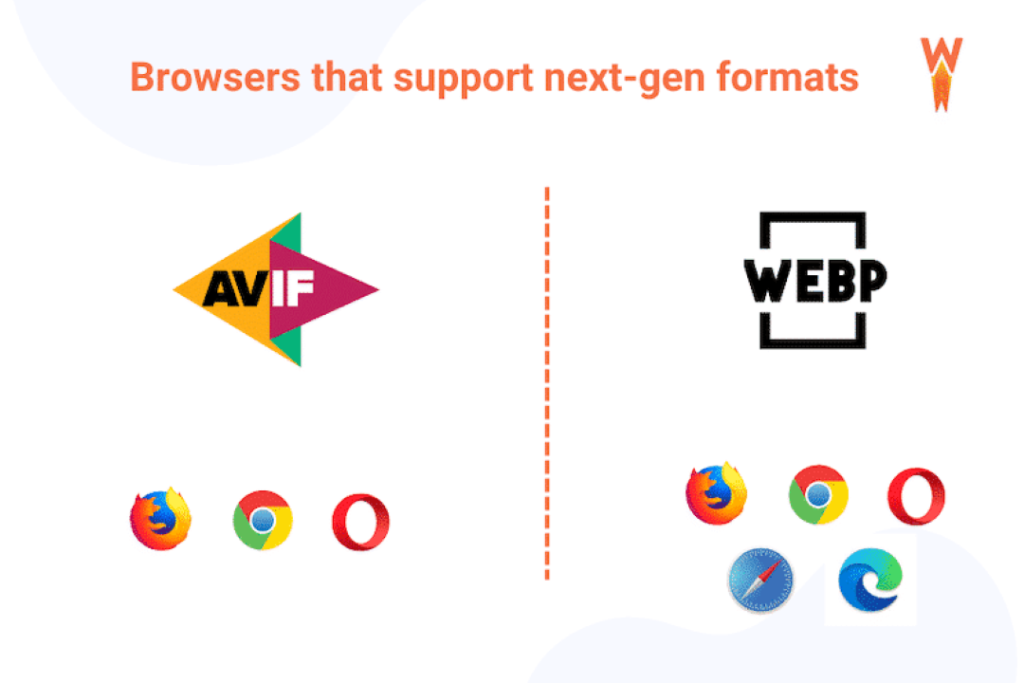
Compatibility with Browsers
Seamless compatibility across browsers is non-negotiable. We explore the compatibility of AVIF and WebP with various browsers, ensuring developers are well informed about potential challenges and opportunities.

Addressing Common Challenges
Every technological transition has hurdles. We address common challenges developers may face during AVIF to WebP conversion, providing practical solutions to navigate these obstacles.
Future Developments in Image Compression
In the dynamic world of technology, what’s relevant today might be obsolete tomorrow. We take a forward-looking approach, exploring potential developments in image compression and preparing developers for the future.
VII. AVIF to WebP: A Developer’s Perspective
Integration into Website Development
For developers eager to embrace the benefits of AVIF and WebP, insights into seamless integration strategies are paramount. We explore best practices to ensure a smooth integration into various web development projects.
Coding Best Practices
Coding is an art, and mastering it is essential for optimal performance. We delve into best practices for incorporating AVIF and WebP into the codebase, optimizing not only images but also the website’s overall performance.
Community Feedback and Forums
The developer community is a valuable resource. We explore feedback and discussions in developer forums, providing real-world insights and collaborative problem-solving that can guide developers through challenges.
VIII. Importance for E-commerce Websites
Faster Loading Product Images
In the fast-paced world of e-commerce, every second matters. We explore how AVIF to WebP conversion accelerates the loading of product images, directly impacting user engagement and, subsequently, conversion rates.
Conversion Impact on Sales
The correlation between website performance and sales is explored in detail. Discover how the conversion to WebP positively influences user behavior and sales metrics, providing a tangible return on investment.
Customer Retention and Website Trust
Trust is the cornerstone of e-commerce success. We delve into how faster loading times improve customer retention and build trust in the online shopping experience, fostering long-term customer relationships.
IX. Measuring Success: Analytics and Metrics
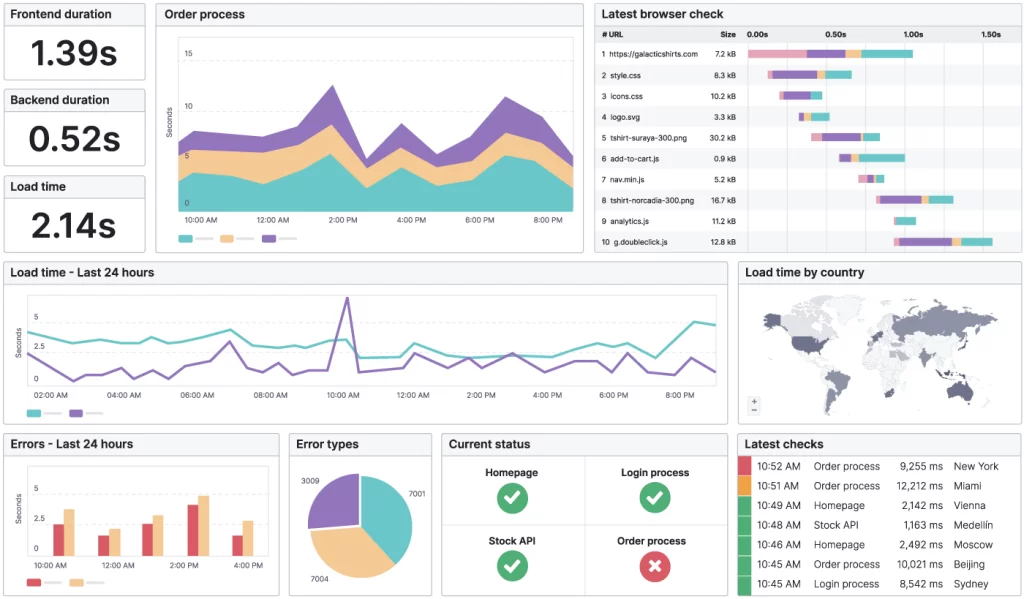
Tools for Analyzing Website Performance
Data is the compass for improvement. We highlight tools for analyzing website performance post-conversion, empowering developers to track and optimize continuously based on real-time data.

Interpreting Data Post-Conversion
Analyzing data is an art. We guide developers in interpreting post-conversion data, identifying areas for improvement, and ensuring sustained website optimization through actionable insights.
Continuous Improvement Strategies
The journey continues after conversion. We discuss strategies for continuous improvement, emphasizing the dynamic nature of web development and the need for ongoing optimization efforts to stay ahead.
X. Conclusion
Summarizing the Benefits
In conclusion, adopting AVIF to WebP conversion is a pivotal strategy for web developers. The benefits, ranging from improved loading speeds to enhanced user experiences, underscore the significance of embracing these image formats for the future of web development.
Encouraging Adoption for Web Developers
As the digital landscape continues to evolve, encouraging developers to adopt AVIF and WebP becomes a rallying call. The article serves as an informative guide and an inspiration for developers to integrate these technologies into their projects.
Closing Thoughts on Image Compression
In the ever-evolving realm of web development, staying abreast of technological advancements is key. The closing thoughts emphasize the transformative power of image compression and its pivotal role in shaping the future of the digital experience.
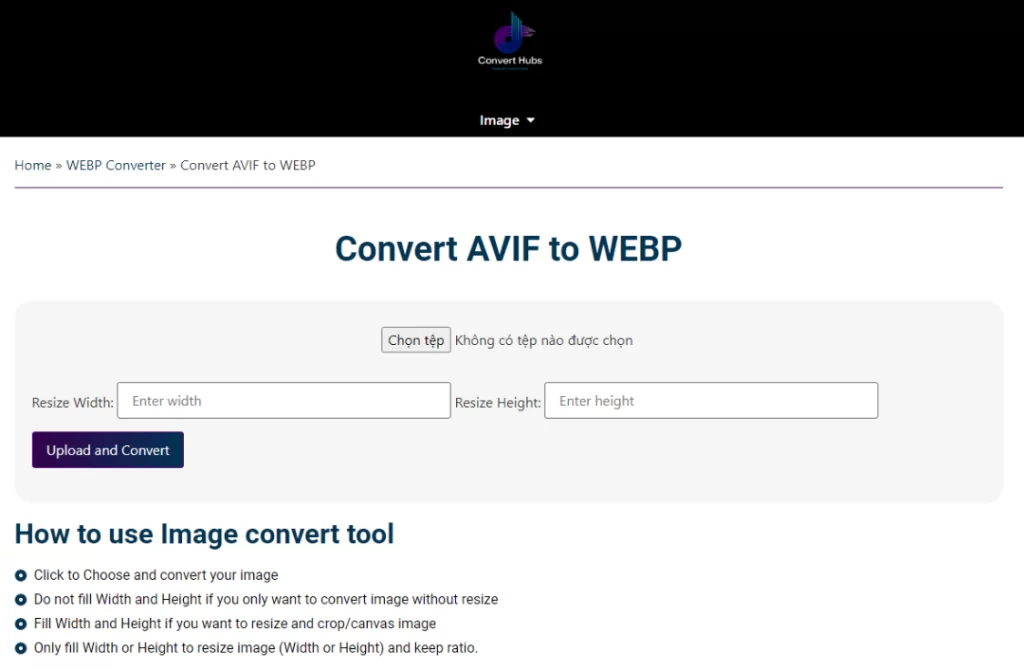
How to convert AVIF to WebP
Total Time: 1 minute
Upload AVIF image
Click and choose images from your computer to convert AVIF to WEBP
Resize image
– Do not fill in Width and Height if you only want to convert the image without resize
– Fill Width and Height if you want to resize and crop/canvas image
– Only fill Width or Height to resize the image (Width or Height) and keep the ratio.
Convert
Click upload and convert AVIF to WEBP
Download WEBP image
Click to download the image or click “Download all” to download all the images in one click!
Supply:
- Convert Hubs
Tools:
- https://converthubs.com/
Materials: none
Frequently Asked Questions (FAQs)
How does AVIF differ from WebP?
AVIF and WebP differ in their underlying technologies and compression algorithms. While both aim to achieve efficient image compression, WEBP generally provides better website optimization than AVIF.
Can I convert existing images from AVIF to WebP?
Existing images can be converted to AVIF and WebP formats using various tools and software. The article provides a step-by-step guide for converting AVIF images to WebP.
Are there any downsides to using AVIF or WebP?
While the benefits are substantial, considering potential downsides, such as browser compatibility, is essential. We address these concerns and offer insights into overcoming challenges during the conversion process.
How often should I update my images for optimal performance?
Regular updates are advisable to keep up with evolving technologies and improvements in compression algorithms. We provide insights into optimal update frequencies based on industry trends, ensuring sustained optimization.