From 3FR to WebP: Revolutionizing Web Image Formats
3FR image
A 3FR file is a type of raw image file format used by Hasselblad digital cameras. Raw image formats store data directly from the camera’s sensor without any in-camera processing, allowing photographers more control over the post-processing of their images. The 3FR format retains a higher level of detail and flexibility for adjustments compared to compressed or processed image formats like JPEG.
WebP image
WebP is a modern image format developed by Google that provides both lossless and lossy compression for images on the web. It was designed to offer better compression and quality compared to existing image formats like JPEG, PNG, and GIF.
In the dynamic realm of web development, staying ahead of the curve is crucial for ensuring optimal website performance. One such revolutionary shift involves transitioning from the traditional 3FR image format to the more efficient WebP format. Let’s delve into the details of this transition, exploring the benefits, implementation strategies, and its profound impact on SEO and user experience.
How to convert 3FR to WEBP
Total Time: 1 minute
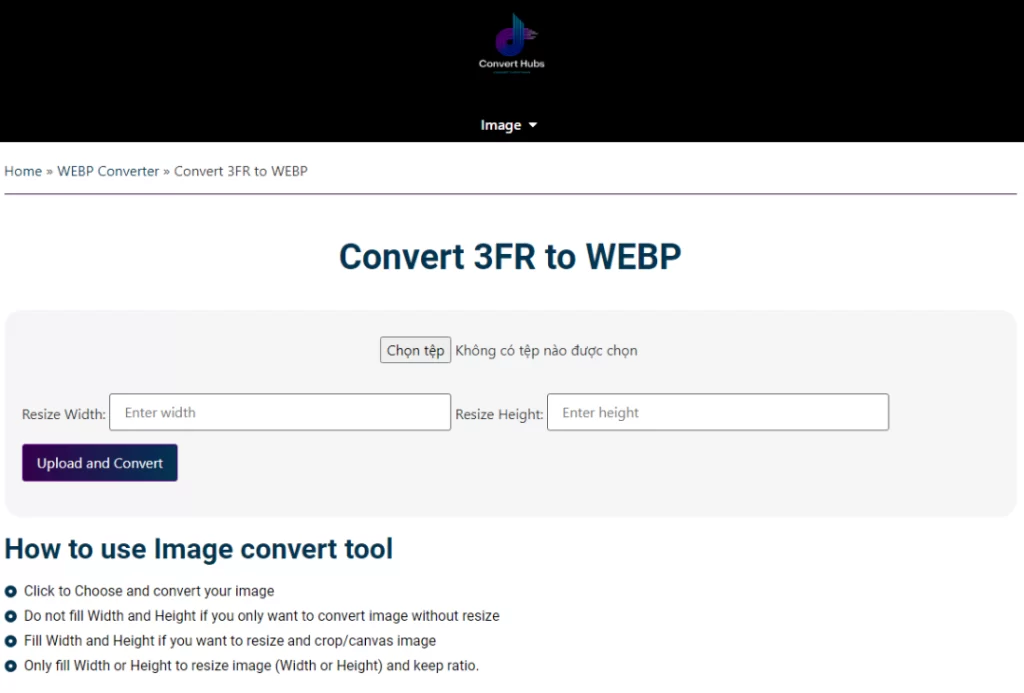
Upload 3FR image
Click and choose images from your computer to convert 3FR to WEBP
Resize image
– Do not fill in Width and Height if you only want to convert the image without resize
– Fill Width and Height if you want to resize and crop/canvas image
– Only fill Width or Height to resize the image (Width or Height) and keep the ratio.
Convert
Click upload and convert
Download WEBP image
Click to download the image or click “Download all” to download all the images in one click!
Supply:
- Convert Hubs
Tools:
- https://converthubs.com/
Materials: None
I. Understanding 3FR and WebP Formats
3FR Format: A Brief Overview
The 3FR format, commonly associated with high-quality digital cameras, has been a staple in photography. While it captures stunning detail, its large file size poses challenges for web usage.

Introducing WebP: The Game-Changer
WebP, developed by Google, emerges as a versatile image format designed to address the shortcomings of traditional formats like 3FR. Offering a compelling combination of compression efficiency and versatility, WebP has become a preferred choice for web developers.
II. Advantages of WebP over 3FR
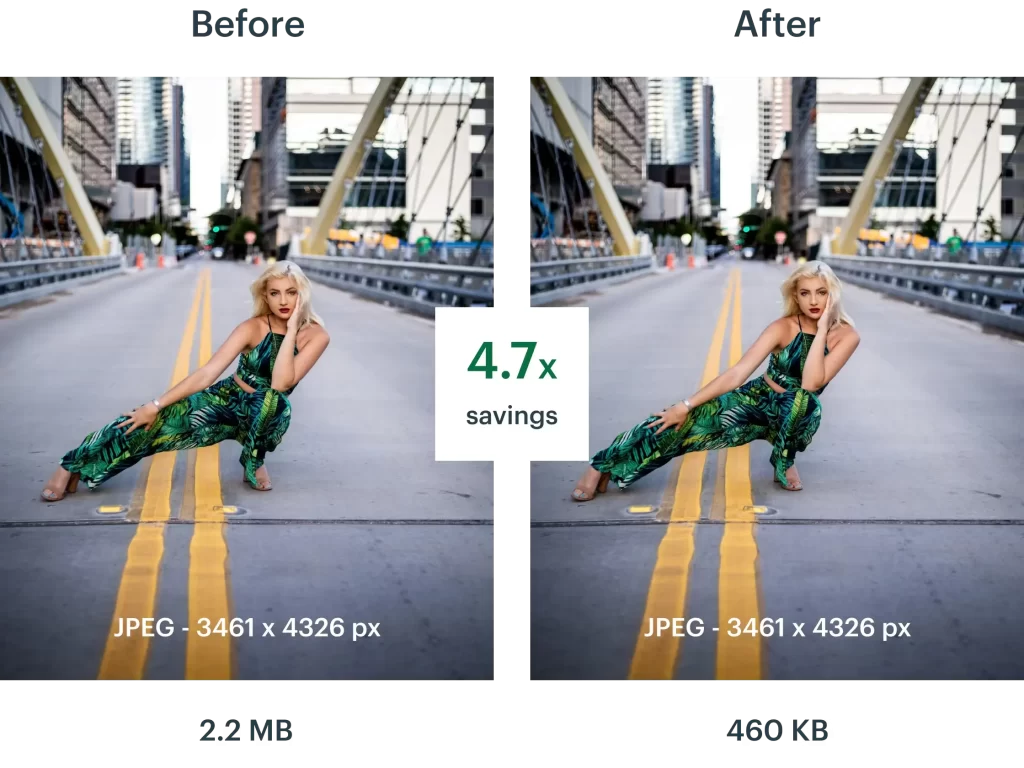
Reduced File Size
WebP’s advanced compression algorithms significantly reduce file sizes without compromising image quality. This translates to faster loading times and a smoother user experience.
Improved Compression Efficiency
Unlike 3FR, WebP supports lossless and lossy compression, providing flexibility based on specific use cases. This adaptability makes it an ideal choice for various web development scenarios.
Lossless and Lossy Compression Options
WebP’s dual compression options allow developers to choose between preserving every detail (lossless) or achieving further file size reduction (lossy). This adaptability ensures optimal results for different types of content.

III. Impact on Website Loading Speed
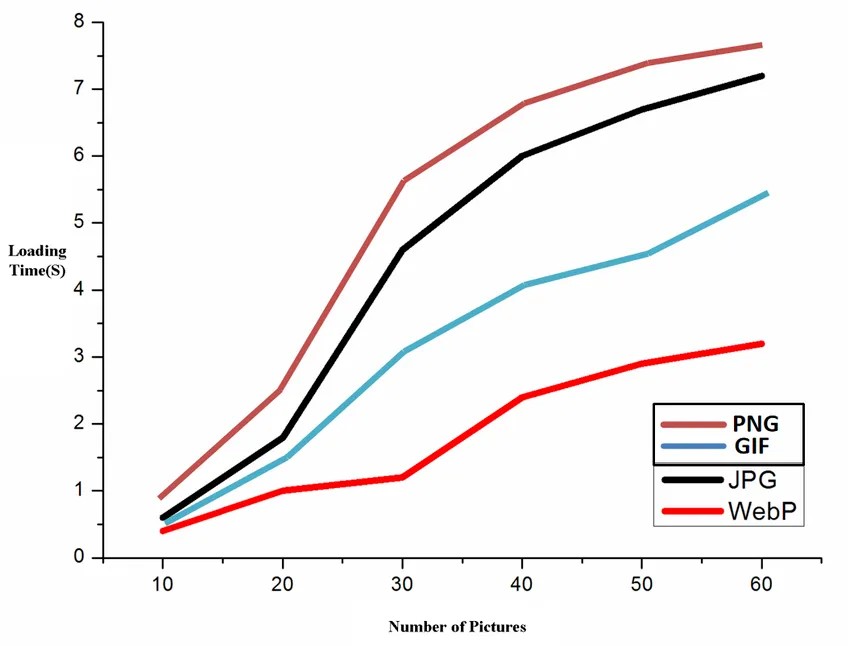
Image Formats and Loading Speed
The choice of image format directly influences a website’s loading speed. With the increasing emphasis on user experience, optimizing image formats like WebP becomes paramount.
WebP’s Contribution to Faster Loading Times
Real-world tests and case studies demonstrate the tangible impact of using WebP on website loading speed. Pages load quicker, reducing bounce rates and improving overall user satisfaction.
Real-World Examples and Statistics
Examining specific instances where WebP adoption led to notable improvements in loading times provides insights for developers contemplating the transition.

IV. Conversion Tools and Techniques
Tools for Converting 3FR to WebP
Several tools facilitate the seamless conversion of 3FR to WebP. From standalone software to online platforms, developers have various options.
Step-by-Step Guide on Using Conversion Tools
A detailed guide on utilizing these conversion tools ensures a smooth transition. Step-by-step instructions and visuals make the process accessible even for novice developers.

Tips for Optimizing Image Quality During Conversion
Maintaining image quality during the conversion process is crucial. Practical tips and considerations help strike the right balance between compression and visual fidelity.
V. Compatibility and Browser Support
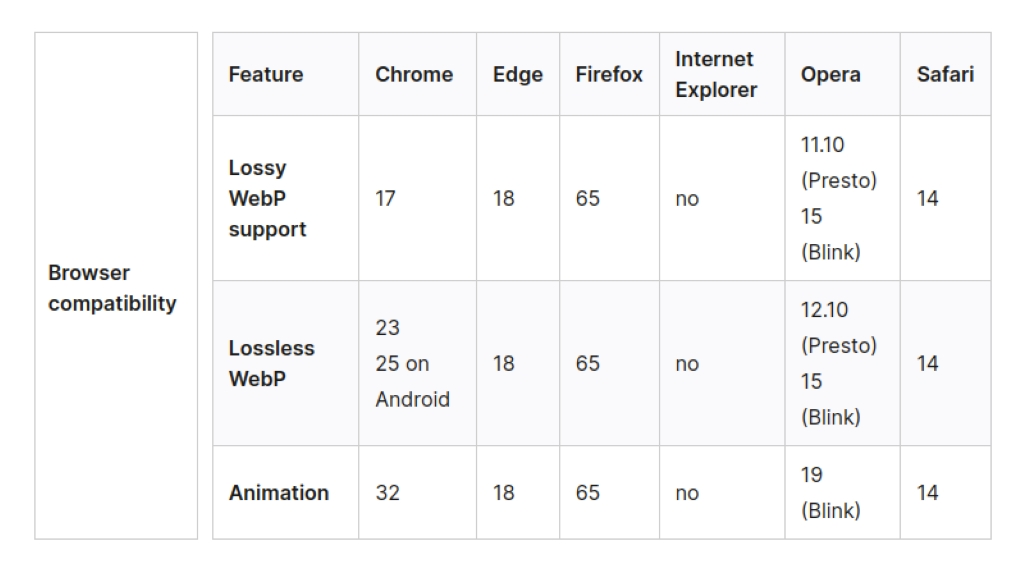
Overview of Browsers Supporting WebP
Understanding which browsers support WebP ensures a consistent experience for users. A comprehensive overview guides developers in making informed decisions.

Strategies for Handling Non-Supported Browsers
Addressing the challenge of non-supported browsers involves employing fallback mechanisms. Techniques such as conditional loading or alternative image formats ensure a seamless experience for all users.
Ensuring a Seamless User Experience Across Different Platforms
Consistency across different platforms and devices is paramount. Techniques for ensuring a seamless user experience are explored on desktops, tablets, and mobile devices.
VI. SEO Benefits of WebP
Impact of Images on SEO
Images are crucial in SEO, influencing page relevance and user engagement. WebP’s efficiency aligns with search engine algorithms, positively impacting website rankings.
Google’s Preference for WebP
Google, a dominant force in search, expresses a preference for WebP due to its speed and quality advantages. Aligning with Google’s recommendations can enhance a website’s visibility.
Boosting Search Engine Rankings with WebP Images
Implementing WebP images strategically contributes to improved search engine rankings. Exploring techniques for leveraging this advantage enhances overall SEO efforts.

VII. Implementing WebP in Web Development
Integration of WebP in HTML
Embedding WebP images in HTML involves adopting best practices for code integration. Proper utilization ensures compatibility and optimal rendering across different platforms.
CSS Styling Considerations for WebP
CSS styling considerations play a role in presenting WebP images aesthetically. Addressing aspects like responsiveness and alignment enhances the overall visual appeal.
JavaScript Enhancements for Dynamic Image Loading
Leveraging JavaScript for dynamic image loading further enhances the user experience. Techniques for asynchronous loading and lazy loading contribute to faster page loads.
VIII. User Experience Enhancement
Faster Page Loads and Improved User Satisfaction
The tangible benefits of faster page loads extend to enhanced user satisfaction. Understanding the psychological impact of reduced waiting times emphasizes the significance of this improvement.
Responsive Design and WebP Images
Integrating WebP images seamlessly into responsive designs ensures a consistent experience across devices. Catering to the diverse preferences of users enhances overall accessibility.
Case Studies Illustrating Positive User Feedback
Examining real-world case studies provides insights into user feedback and satisfaction after implementing WebP. Positive testimonials reinforce the advantages of this transition.

IX. Challenges and Considerations
Addressing Potential Challenges in Transitioning
Anticipating and addressing potential challenges in transitioning from 3FR to WebP is crucial. Solutions to common issues ensure a smooth and error-free process.
Ensuring Backward Compatibility
Maintaining compatibility with older systems and browsers requires thoughtful consideration. Strategies for ensuring backward compatibility guarantee a broader reach.
Strategies for Handling Large Image Galleries
Websites with extensive image galleries face unique challenges. Implementing strategies to optimize and manage large image collections prevents performance issues.
X. Future Trends in Image Formats
Emerging Image Formats in Web Development
The dynamic landscape of web development continually introduces new image formats. Staying informed about emerging trends prepares developers for future advancements.
Predictions for the Future of 3FR and WebP
Considering the trajectory of image format development, making informed predictions about 3FR and WebP is insightful. What changes can developers expect in the coming years?
Staying Updated for Continued Website Optimization
Continuous learning and adaptation are key to staying ahead in web development. Resources and strategies for remaining updated on image format optimization ensure sustained website optimization.
XI. Case Studies of Successful Implementation
Examples of Websites Benefiting from 3FR to WebP Transition
Analyzing specific websites that successfully transitioned from 3FR to WebP sheds light on the positive outcomes. Metrics and user testimonials provide tangible evidence of improvement.
Performance Metrics Before and After Conversion
Comparative performance metrics offer a quantitative assessment of the impact of transition. Understanding the measurable improvements assists other developers in making informed decisions.
User Testimonials and Feedback
User feedback serves as a testament to the success of the transition. Positive testimonials highlight the direct impact on the end-user experience.
XII. Tips for Content Creators and Developers
Best Practices for Creating WebP-Compatible Content
Content creators play a pivotal role in optimizing images for the web. Best practices for creating content compatible with WebP ensure a seamless integration process.
Guidelines for Selecting Optimal Compression Settings
Choosing the right compression settings is an art. Guidelines for selecting optimal compression settings strike a balance between visual quality and file size.
Collaboration Between Designers and Developers
Effective collaboration between designers and developers is essential for a successful transition. Streamlining communication ensures a cohesive approach to implementing WebP.
XIV. Conclusion
In the ever-changing landscape of web development, the transition from 3FR to WebP emerges as a pivotal step toward enhancing website performance. From faster loading times to improved SEO rankings, the advantages are substantial. As we embrace this evolution in image formats, it’s clear that WebP is not just a trend but a transformative force shaping the future of the web.
Frequently Asked Questions (FAQs)
Is it necessary to convert all images from 3FR to WebP?
A: While not mandatory, the benefits of faster loading times and improved SEO make the transition highly recommended.
How can I ensure backward compatibility when using WebP?
A: Implementing fallback mechanisms for non-supported browsers ensures a seamless user experience across different platforms.
Are there any free tools for converting 3FR to WebP?
A: Several free tools are available for converting images, ensuring accessibility for developers with various budgets. You can use Convert Hubs, which is a fast and totally free online converting tools.
Does using WEBP affect image quality?
A: WebP offers lossless and lossy compression options, allowing developers to choose the compression level based on their preferences.
What are the future trends in web image formats?
A: Emerging formats and advancements in compression techniques will likely shape the future of web image formats.